|
| "最近希望漸漸開始培養在Blogger紀錄的習慣,順便把部落格當作日記在寫,嘿嘿。但也因為我有把程式碼放上Blogger的規劃,可是畢竟Blogger是個寫網誌的地方,而不像Notion那麼具有程式碼美化及編寫的功能。那麼...想辦法讓它變漂亮就很重要ㄌ..." |
所以,如何在Blogger裡面顯示程式碼區塊? 讓它變得好看一點勒?
1.首先,進入Blogger網誌後台。
2.在左側選單列中,點選「版面配置」。
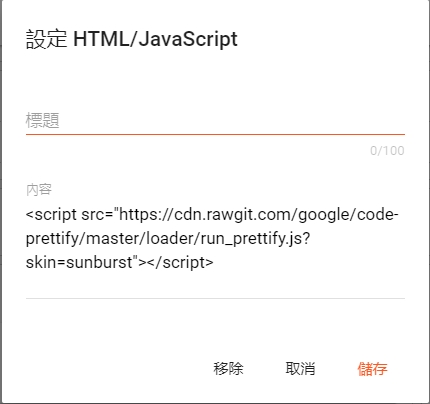
3.找到「+新增小工具」,並選擇「HTML/Javascript」。
4.在「內容」列中,貼上下列程式碼。
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sunburst"></script>5.按下「儲存」鍵,就設定完成了。
不過,接下來可能還有幾個你需要知道的事情😉
☝:如何改變程式碼顏色主題?
其實,只要把 skin=sunburst 這個地方=後方字串換成你想要的『佈景主題名稱』就可以了!
那佈景主題哪裡選呢?
可以參考這邊:Prettify Themes Gallery
這個網頁裡已經有4~5個樣板可以供你直接套用囉!
它主要是一些 Gallery of themes for code prettify
所以,從中也可以透過點擊這些樣板來連結到github查找到code prettify的原始碼。
✌:撰寫文章時顯示程式碼的區塊語法
另外,在編寫新文章時,必須將編輯器切換至「HTML檢視」模式中。
並將你所希望呈現的程式碼取代下方 text 的部分,貼上編輯器中你所要顯示的位置後,才能夠有效顯示喔!
<pre class="prettyprint">text</pre>
於是,就大功告成啦!🙌